How to Make Brick Paths
★ Update 3.0 and NS2 Editions are out now!
┗ Unlock the Hotel & the Special Nintendo Catalog.
┗ Collab Guides with LEGO, Splatoon, and Zelda
☆ Switch 2 Edition Features and Price
★ Enjoy sandbox building in Slumber Islands.
☆ New Villagers: Cece, Viche, Tulin, and Mineru!

Learn how to create your very own brick path custom designs in Animal Crossing: New Horizons (ACNH). Read on to learn how to create different styles of brick designs including rounded and glossy bricks!
| Click to jump to a section! | |||
|---|---|---|---|
 Basic Bricks Basic Bricks |
 Round Bricks Round Bricks |
 Glossy Bricks Glossy Bricks |
 Textured Bricks Textured Bricks |
How to Create a Brick Tile
Resulting Look

If you are not satisfied with the brick path in the game, why not create your own brick path designs? This is how it looks like when laid out on the ground.
Steps to Create a Brick Tile
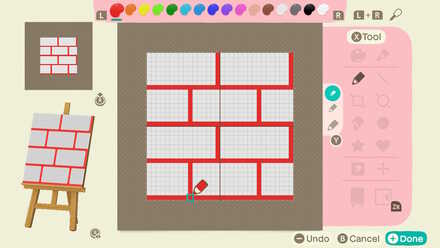
| 1 |  Enlarge EnlargeWe will use the default palette. Starting from the top left, draw an inverted L. This is 16 pixels wide, and 8 pixels tall. |
|---|---|
| 2 |  Enlarge EnlargeDraw a smaller inverted L under the existing one. You can refer to the image above. This is 10 pixels wide and 8 pixels tall. |
| 3 |  Enlarge EnlargeRepeat the steps until you finish the top half. |
| 4 |  Enlarge Enlarge |
| 5 |  Enlarge Enlarge |
| 6 |  Enlarge EnlargeUsing light green, fill in the following tiles. |
| 7 |  Enlarge EnlargeFill the remaining tiles with yellow. |
| 8 |  Enlarge Enlarge |
| 9 |  Frame the orange tiles with light blue. Frame the orange tiles with light blue. |
| 10 |  Enlarge EnlargeFrame the yellow tiles with indigo. |
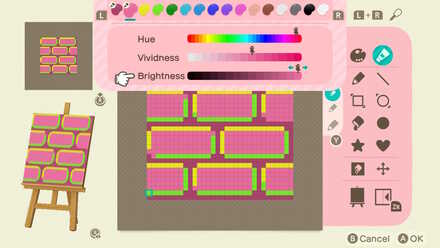
| 11 |  Enlarge EnlargeHue: 3rd from the left Vividness: 5th from the left Brightness: 5th from the right |
| 12 |  Enlarge EnlargeChange orange's color. Hue: 3rd from the left Vividness: 1st from the right Brightness: 5th from the right |
| 13 |  Enlarge EnlargeChange yellow's color. Hue: 3rd from the left Vividness: 4th from the right Brightness: 4th from the right |
| 14 |  Enlarge EnlargeChange green's color. Hue: 4th from the left Vividness: 6th from the right Brightness: 7th from the left |
| 15 |  Enlarge EnlargeChange light blue's color. Hue: 3rd from the left Vividness: 1st from the right Brightness: 6th from the right |
| 16 |  Enlarge EnlargeHue: 4th from the left Vividness: 3rd from the right Brightness: 8th from the left |
| 17 |  Enlarge EnlargeChange indigo's color. Hue: 3rd from the left Vividness: 4th from the right Brightness: 5th from the right |
| 18 |  The brick tile is complete! |
How to Change Colors on a Palette

| 1 | In the tools section, select Change Color. |
|---|---|
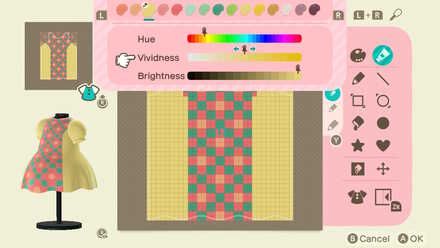
| 2 | Select a color with the L and R button and adjust the sliders as needed. |
How to Create Custom Designs & Use the Custom Design Pro Editor
How to Create Brick Tiles (Advanced)
Round Bricks

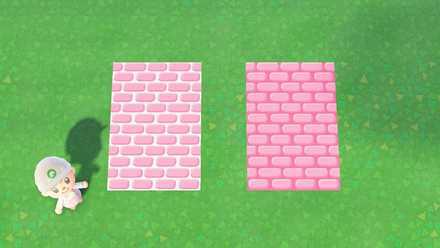
This design has rounded corners for the brick. We recommend this for users who are going for a cute look. You can change up the colors however you like!
How to Create a Round Brick Tile
| 1 |  Enlarge EnlargeDraw the tiles using red and orange as shown in the image above. |
|---|---|
| 2 |  Enlarge EnlargeDraw dots on the corners with red. This will round up the edges of the bricks. |
| 3 |  Enlarge EnlargePaint the shadows and highlights of the bricks using yellow and light green. |
| 4 |  Enlarge EnlargeLet's change red's color to the cement color. Hue: 2nd from the right Vividness: 6th from the right Brightness: 5th from the right |
| 5 |  Enlarge EnlargeChange orange's color to the main color. Hue: 2nd from the right Vividness: 6th from the right Brightness: 1st from the right |
| 6 |  Enlarge EnlargeChange yellow's color to the highlight. Hue: 2nd from the right Vividness: 6th from the left Brightness: 1st from the right |
| 7 |  Enlarge EnlargeChange light green's color to the shadow. Hue: 2nd from the right Vividness: 8th from the left Brightness: 1st from the right |
| 8 |  Enlarge EnlargeThe round brick tile is complete! |
Glossy Bricks

This is a more feminine style of bricks. Use this for a neat and glossy look.
Custom Design Editor Drawing
| After Color Adjustment | Before Color Adjustment |
|---|---|
 Enlarge Enlarge |
 Enlarge Enlarge |
You can use the photo on the right as a guide before changing the colors to your desired ones. The important thing is that the highlights pop out.
Textured Bricks

Round-style bricks with a rough stone texture. We recommend this for users who are going for a realistic feel.
Custom Design Editor Drawing
 Enlarge
EnlargeDots of different shades are randomly placed on the canvas to give a rough stone look.
Additionally, if you add shadows beneath the bricks, it will look more three-dimensional.
Related Guides
Hand Picked Custom Designs
How to Make Custom Design Patterns
Best Dream Towns on the Web!
| Inspirational Dream Towns | |
|---|---|
 Top Dream Addresses and Dream Towns Top Dream Addresses and Dream Towns |
|
 Japanese-Themed Japanese-Themed |
 European-Themed European-Themed |
 Horror-Themed Horror-Themed |
 Nature-Themed Nature-Themed |
Share Your Own Designs!
| QR and Creator Code Sharing |
|---|
| Custom Design Share (281) |
| Dream Address Code Share Board (531) |
Custom Design Help
Comment
The second step is wrong. It's 9 pixels tall not 8.
Author
How to Make Brick Paths
Rankings
Gaming News
Popular Games

Genshin Impact Walkthrough & Guides Wiki

Arknights: Endfield Walkthrough & Guides Wiki

Umamusume: Pretty Derby Walkthrough & Guides Wiki

Wuthering Waves Walkthrough & Guides Wiki

Clair Obscur: Expedition 33 Walkthrough & Guides Wiki

Where Winds Meet Walkthrough & Guides Wiki

Pokemon Legends: Z-A Walkthrough & Guides Wiki

Digimon Story: Time Stranger Walkthrough & Guides Wiki

Zenless Zone Zero Walkthrough & Guides Wiki

Pokemon TCG Pocket (PTCGP) Strategies & Guides Wiki
Recommended Games

Fire Emblem Heroes (FEH) Walkthrough & Guides Wiki

Yu-Gi-Oh! Master Duel Walkthrough & Guides Wiki

Pokemon Brilliant Diamond and Shining Pearl (BDSP) Walkthrough & Guides Wiki

Diablo 4: Vessel of Hatred Walkthrough & Guides Wiki

Super Smash Bros. Ultimate Walkthrough & Guides Wiki

Elden Ring Shadow of the Erdtree Walkthrough & Guides Wiki

Monster Hunter World Walkthrough & Guides Wiki

The Legend of Zelda: Tears of the Kingdom Walkthrough & Guides Wiki

Persona 3 Reload Walkthrough & Guides Wiki

Cyberpunk 2077: Ultimate Edition Walkthrough & Guides Wiki
All rights reserved
©2020 Nintendo
The copyrights of videos of games used in our content and other intellectual property rights belong to the provider of the game.
The contents we provide on this site were created personally by members of the Game8 editorial department.
We refuse the right to reuse or repost content taken without our permission such as data or images to other sites.









 How to Make Custom Fireworks Designs
How to Make Custom Fireworks Designs How to Make Wooden Paths
How to Make Wooden Paths How to Make Brick Paths
How to Make Brick Paths How to Make Platforms
How to Make Platforms How to Make Dirt Paths | The Path
How to Make Dirt Paths | The Path How to Make Tatami Mats
How to Make Tatami Mats How to Make Seashell Paths
How to Make Seashell Paths How to Make Sweets Floor Designs
How to Make Sweets Floor Designs How to Make Flowerbeds
How to Make Flowerbeds How to Make Flower Patches
How to Make Flower Patches How to Make Tile Patterns
How to Make Tile Patterns How to Make Stepping Stones
How to Make Stepping Stones How to Make Large Stone Tiles and Slabs
How to Make Large Stone Tiles and Slabs



![Animal Crossing: New Horizons Review [Switch 2] | Needlessly Crossing Over to a New Generation](https://img.game8.co/4391759/47d0408b0b8a892e453a0b90f54beb8a.png/show)
![The Midnight Walkers Review [Early Access] | Janky Mechanics Meet Deadly Zombies](https://img.game8.co/4400789/2da6a2a19f6fb0c526cd6dadf094bb5d.png/thumb)






















Very nice article! I will definitely look back on this if i want to make my own paths.