Animations Guide
RPG MAKER WITH allows users to set and create Animations, which can be set for battles and on Maps. Read on to learn more about creating Animations and how to set them to Skills and in-Map objects.

RPG MAKER WITH allows users to set and create Animations, which can be set for battles and on Maps. Read on to learn more about creating Animations and how to set them to Skills and In-Map objects.
List of Contents
Animations Guide

Animations in RPG MAKER WITH are essential for enhancing the visuals in your game, as they create dynamic effects that bring Events, characters, and environments to life. For example, when a character casts a Fire spell, a corresponding Animation can be displayed to show the spell in action. You can also apply Animations to the game Map, such as a burning effect on trees and objects to portray the chaos of a war zone.
Aside from being able to choose what Animations to use, you can also customize them by setting their color, sound effects, position, angles, and target, giving you complete control over their impact.
How to Create Animations
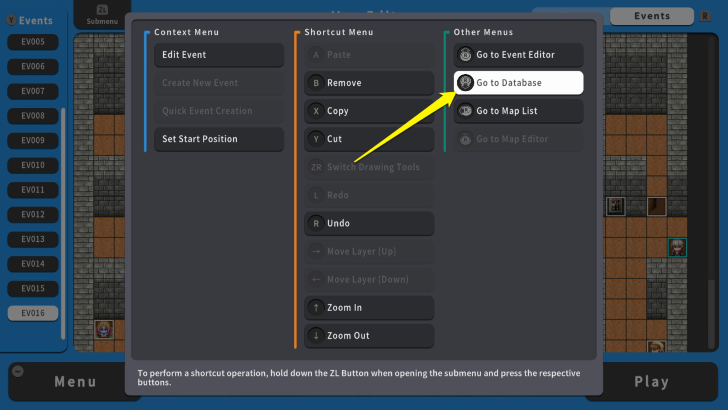
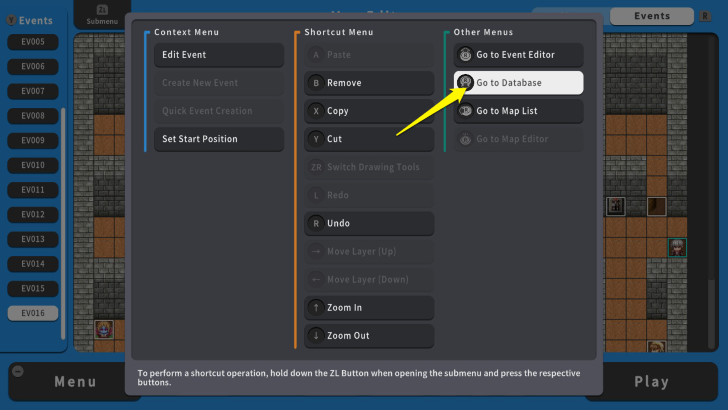
| 1 |  To create an animation, press the ZL Button and select "Go to Database." |
|---|---|
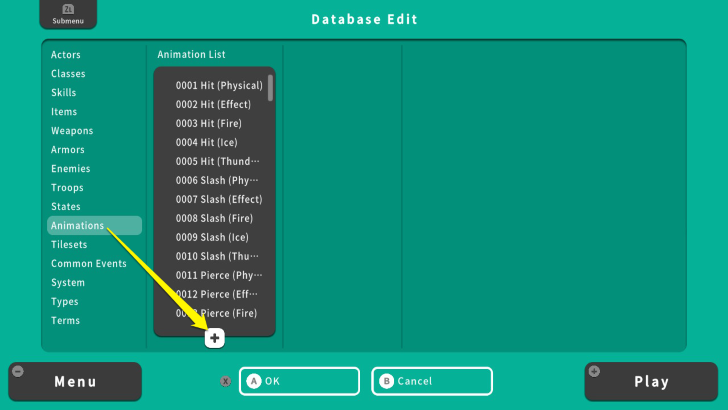
| 2 |  From the Database screen, move your cursor to "Animations" and select the *+ icon**. |
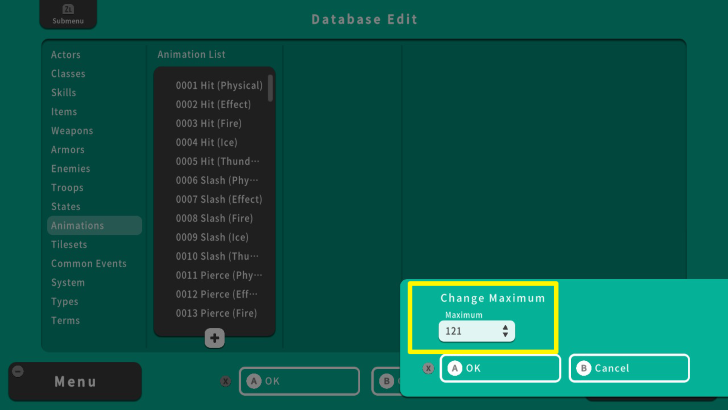
| 3 |  Change the maximum Animation List to 121 by pressing the Y Button. |
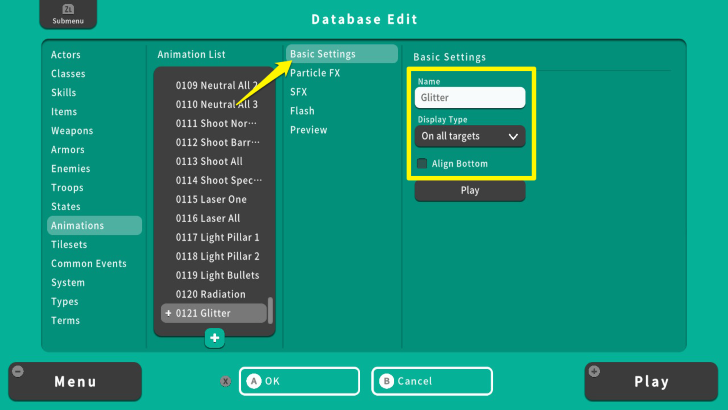
| 4 |  Go to "Basic Settings" and choose a name for your Animation. You can also set the "Display Type" and alignment of your Animation. Since we have not set the other details, we cannot use "Play" yet. Here, we named the Animation "Glitter." Its Display Type is "On all targets," since we want this Animation to cover multiple enemies. Also, we left the "Align Bottom" unchecked because we do not want the Animation to appear at the bottom of the target. |
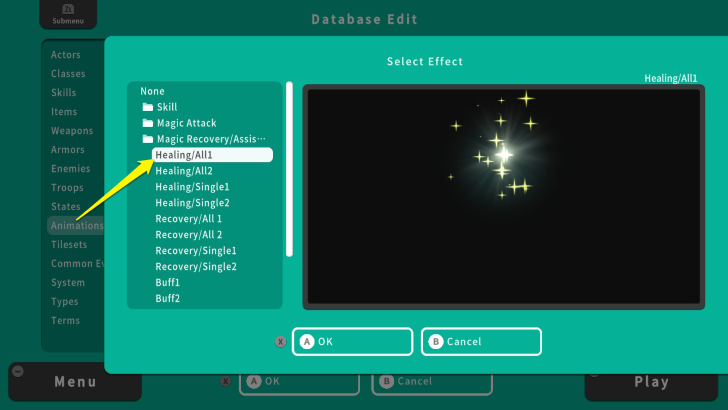
| 5 |  Move to "Particle FX" and select an "Effect." The effect contains the Animations available from RPG MAKER WITH. For this example, we set the Effect to "Healing/All1." |
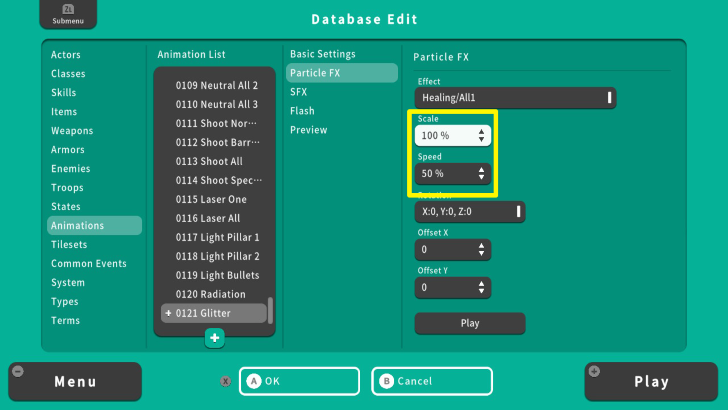
| 6 |  After setting the Effect, we will set "Scale" and "Speed." Setting a higher value than 100% will increase your Animation size. Meanwhile, Speed refers to the speed rate when an Animation plays. The higher the speed, the faster an Animation plays. For this example, we set the Scale to 100% and the Speed to 50%. |
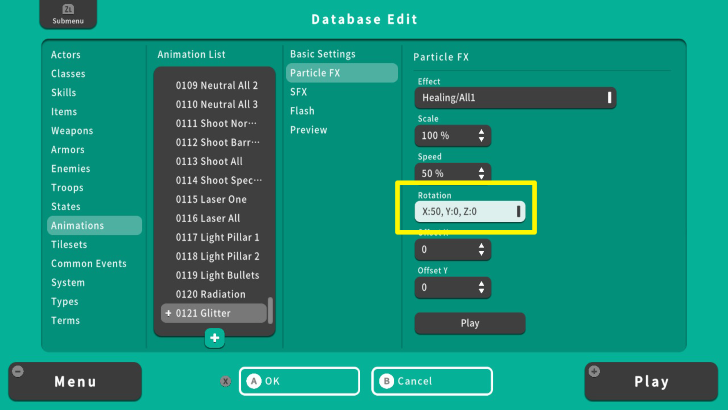
| 7 |  Now, we will set the "Rotation" of the Animation. Increasing the value of the X-axis makes the Animation appear closer to you, while a negative value pushes it further away from you. Increasing the value of the Y-axis makes your Animation tilt toward the left while putting a negative value tilts it to the right. Lastly, a positive value in the Z-axis will rotate the Animation counterclockwise, while a negative value will rotate the Animation clockwise. In this example, we set the X value to 50 and left Y and Z without a value. This will make the Animation appear closer to the player. |
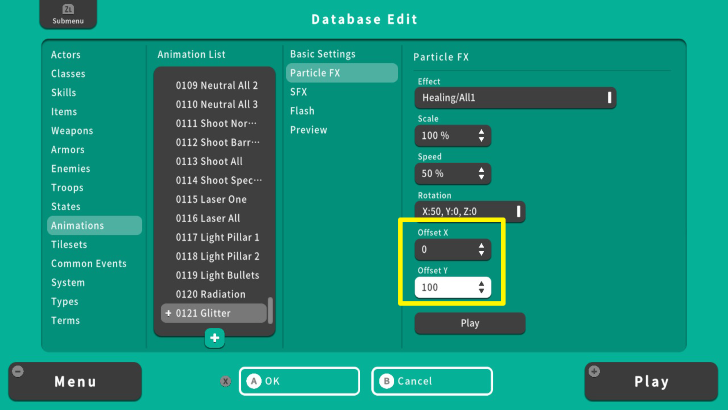
| 8 |  You can further adjust the Animation's position in the screen by setting values in "Offset X" and "Offset Y." Offset X will reposition your Animation horizontally. A positive value will set it to the right and vice versa. Offset Y will reposition your Animation vertically. A negative value will shift your Animation upward, while a positive one will shift it downward. For this example, we set Offset X to 0 and Offset Y to 100. This will make the Glitter Animation slightly pushed down the screen. |
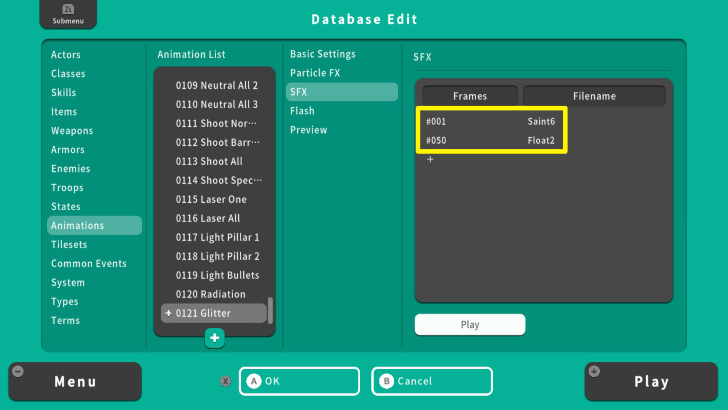
| 9 |  Over the "SFX" menu, we can set the "Frames" and the sound effect for the Animation. You can also add multiple SFX and you can separate each by adjusting the Frame value. For example, we set the "Saint6" SFX's frame to 1 and "Float2" to 50. In doing this, Saint6 SFX will play slightly ahead than Float2. |
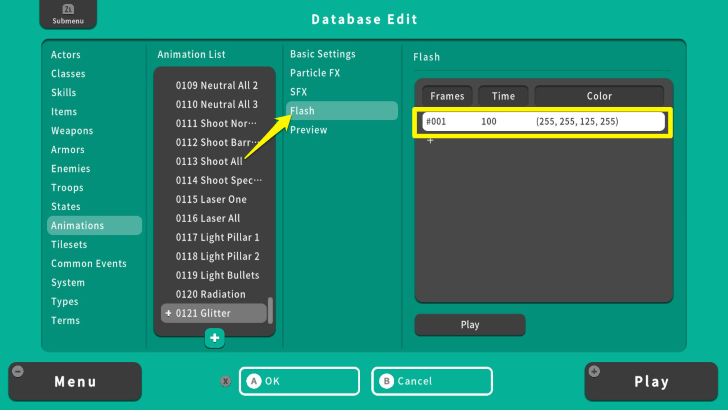
| 10 |  The "Flash" effect makes the target change its color for a moment as the Animation plays. Here you can set the "Frame," "Time," and "Color." The "Frame" functions similarly with the SFX if you want to add multiple flash effects. Time refers to the duration of the Flash effect, which is equal to 1/60 seconds. You can also adjust the Flash effect's color by changing the value of "Red," "Green," "Blue," and "Intensity." For this example, we set the Frame to 1 and set the time to 100. We also set the color to yellow. This means that the yellow Flash effect will last for 1.60 seconds. |
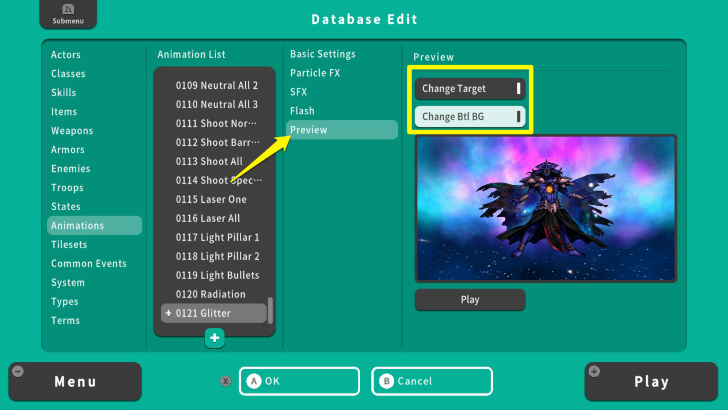
| 11 |  Select the "Preview" option to view your Animation. "Change Target" allows you to select what enemy will be hit by your Animation. "Change Btl BG" allows you to select the background image of the battle. For this example, we set the target to "SF/Demon King" and the battle background to "Universe" and "Demonic Space." |
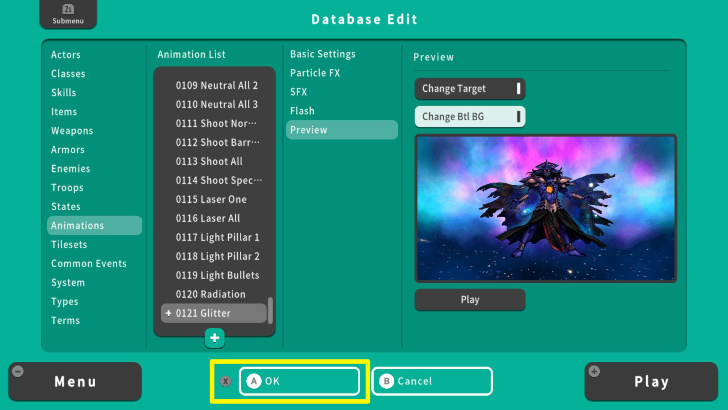
| 12 |  Once you are satisfied with your animation, press the X Button and select "OK." Congratulations! You made a new animation! |
Setting Animations for Battles
| 1 |  Setting battle Animations are quick and easy. Press the ZL Button and select "Go to Database." For this example, we will set the Glitter Animation to a battle Skill. |
|---|---|
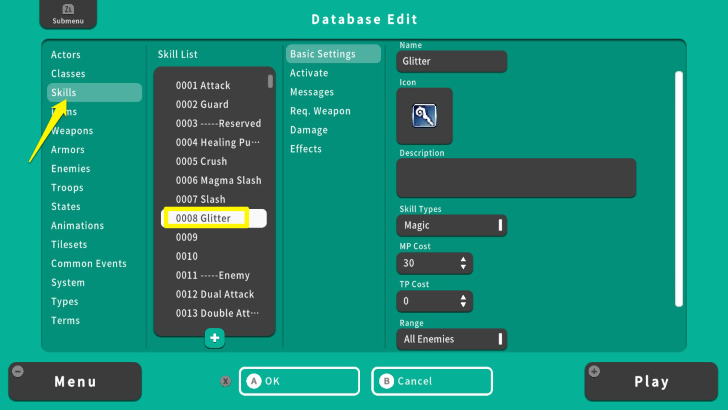
| 2 |  From the Database screen, select "Skill." Here, we created a Skill called Glitter. We will set the previously created Animation to this Skill. |
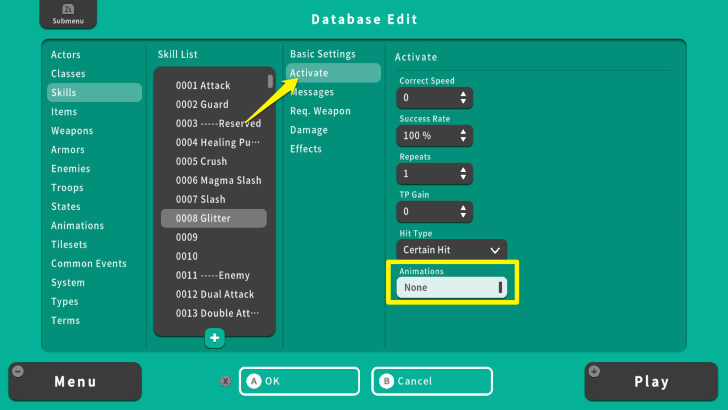
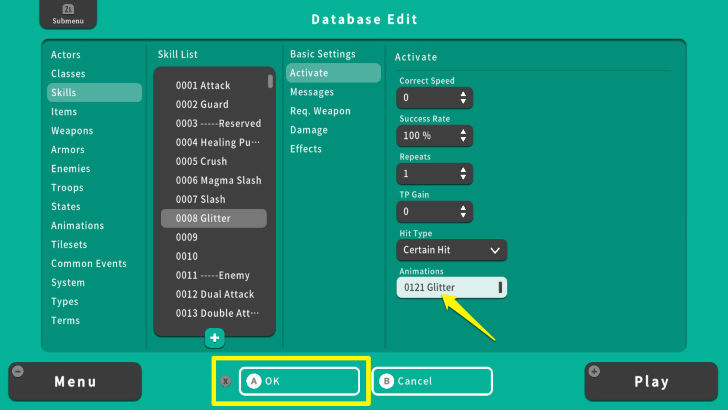
| 3 |  Once you selected a Skill, select "Activate" and choose "Animations." |
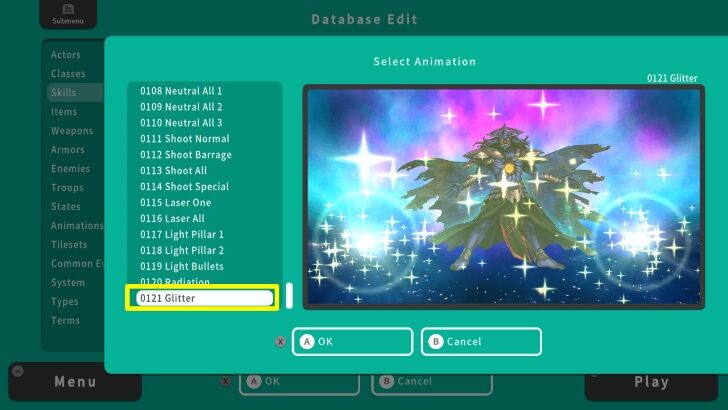
| 4 |  The Animations Menu allows you to set an Animation associated with a Skill. For this example, we set it to "0121 Glitter." |
| 5 |  After setting the Animation, press the X Button and select OK. |
| 6 |  Congratulations! You have set an Animation to your Skill and can use it in battle. |
Setting On-Map Animations
| 1 |  You can also set an Animation in your Map. For this example, we will set a twinkling Animation to an object on the Map. |
|---|---|
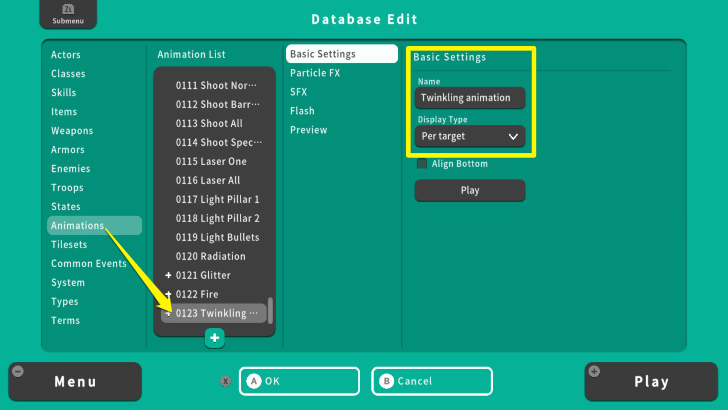
| 2 |  We will share with you the twinkling Animation's setting first. From the "Animations" menu, select "Basic Settings" and set its name to "Twinkling animation" and "Display Type" to "Per Target." |
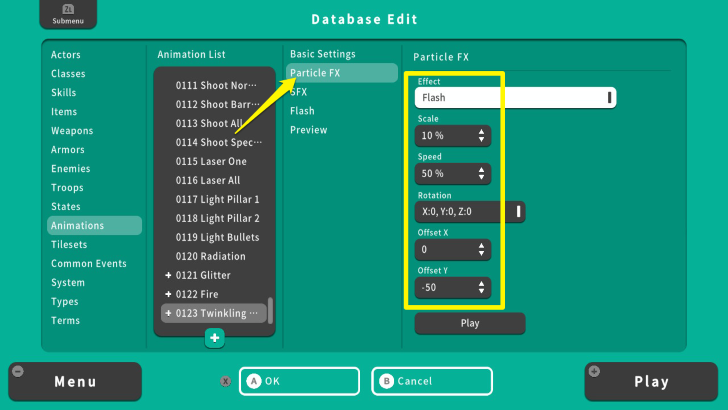
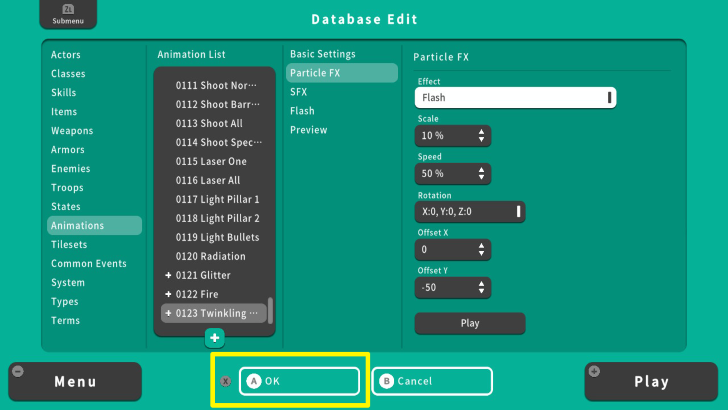
| 3 |  Once done, go to "Particle FX." Set the "Effect" to "Flash," Set the "Scale" to 10% to make its size proportional to the object. Set the speed to 50%. Finally, set its "Offset Y" to -50. This will shift the Animation upward and make it play at the center of the target object. You can further adjust the Animation setting based on how you want an Animation to play on the Map. For this example, we want to draw a player's attention to the pot via the twinkling Animation. |
| 4 |  Leave the rest of the settings for now. Press the X Button and select OK. Once done, you can set this Animation to an Event. |
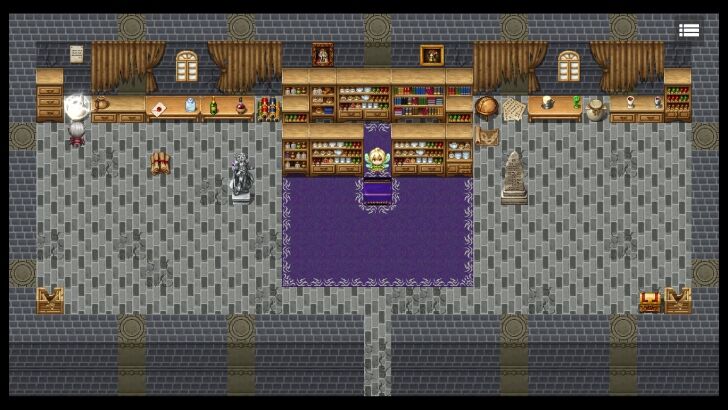
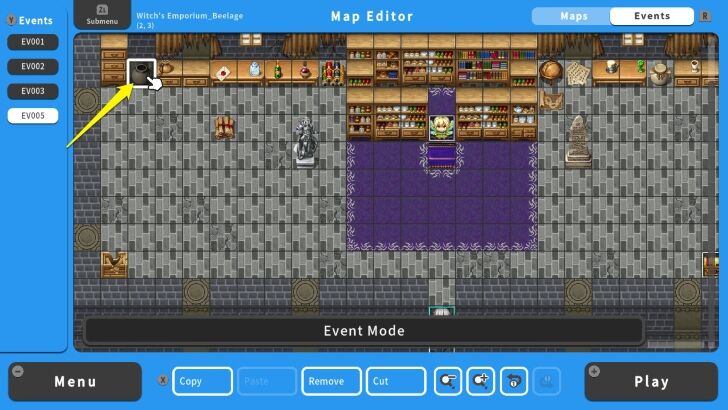
| 5 |  Choose the target tile or object where you want the Animation to appear. Make sure your "Map Editor" is set to "Event Mode." After that, press the A Button. This will lead you to the "Event Editor." For this example, we will set this Animation to the pot. |
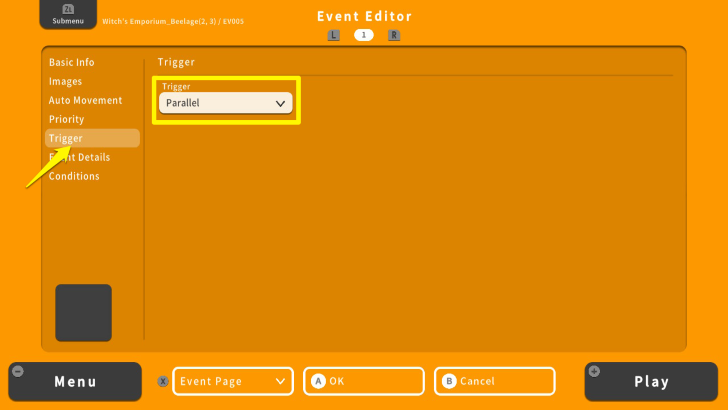
| 6 |  In the Event Editor, select Trigger and set it to "Parallel." This enables the Event to run continuously. |
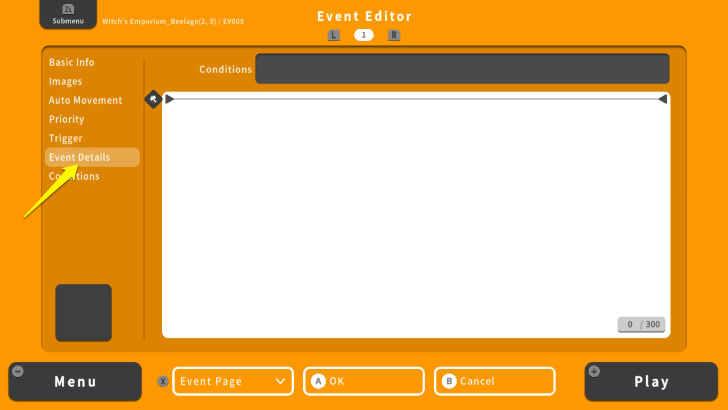
| 7 |  After that, go to "Event Details" and press the A Button. |
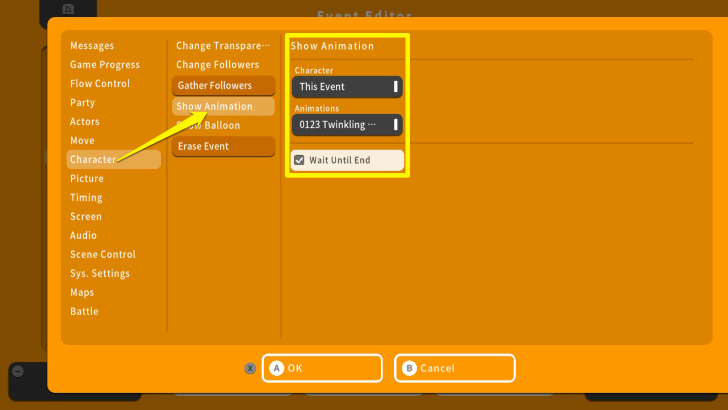
| 8 |  From here, go to "Character" and select "Show Animation." Set the Character to "This Event" to ensure that the Animation will play on the target object. You can choose what Animation will play on your target by setting it under the "Animations" menu. Also, check the "Wait Until End" box. The Event will play the Animation again after it is fully played out. |
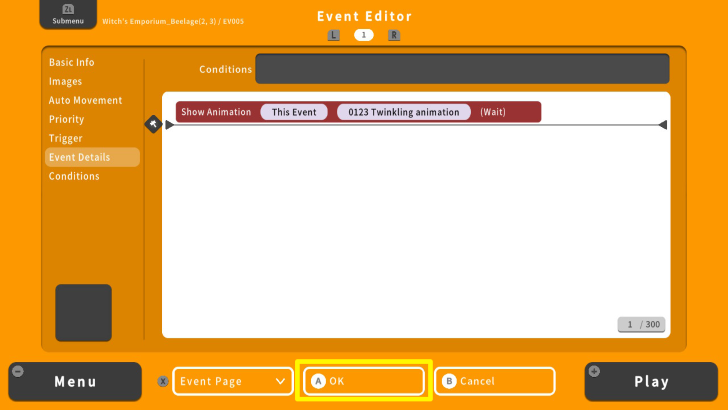
| 9 |  Once done, press the X Button and select OK. Playtest your Animation by pressing the + Button. Make sure to save your progress to see how your Animation looks on the Map. |
Animations Guide Tip
Wisely Set On-Map Animations

To avoid performance issues with your game, make sure to add on-Map Animations only when they're necessary. Having too many Animations on-screen (for example, having too many burning objects) can strain the game's performance, leading to lag. Pick and choose when and where to set your Animations and make them count.
RPG MAKER WITH Related Guides

| Core Guides | |
|---|---|
| Beginner's Guide Part 1 | Beginner's Guide Part 2 |
| Tips and Tricks | |
|---|---|
| Map, Event, and Switch Naming Tips | How to Use the Flood Fill Tool |

| Core Guides | |
|---|---|
| Intermediate Guide Part 1 | Intermediate Guide Part 2 |
| Tips and Tricks | |
|---|---|
| How to Make a Switch | How to Use Map Foregrounds and Backgrounds |
| How to Change Event Text Color | |

| Core Guides | |
|---|---|
| Advanced Guide Part 1 | Advanced Guide Part 2 |

Comment
Author
Animations Guide
improvement survey
02/2026
improving Game8's site?

Your answers will help us to improve our website.
Note: Please be sure not to enter any kind of personal information into your response.

We hope you continue to make use of Game8.
Rankings
- We could not find the message board you were looking for.
Gaming News
Popular Games

Genshin Impact Walkthrough & Guides Wiki

Arknights: Endfield Walkthrough & Guides Wiki

Honkai: Star Rail Walkthrough & Guides Wiki

Wuthering Waves Walkthrough & Guides Wiki

Umamusume: Pretty Derby Walkthrough & Guides Wiki

Zenless Zone Zero Walkthrough & Guides Wiki

Pokemon TCG Pocket (PTCGP) Strategies & Guides Wiki

Clair Obscur: Expedition 33 Walkthrough & Guides Wiki

Digimon Story: Time Stranger Walkthrough & Guides Wiki

Where Winds Meet Walkthrough & Guides Wiki
Recommended Games

Fire Emblem Heroes (FEH) Walkthrough & Guides Wiki

Diablo 4: Vessel of Hatred Walkthrough & Guides Wiki

Super Smash Bros. Ultimate Walkthrough & Guides Wiki

Yu-Gi-Oh! Master Duel Walkthrough & Guides Wiki

Pokemon Brilliant Diamond and Shining Pearl (BDSP) Walkthrough & Guides Wiki

Elden Ring Shadow of the Erdtree Walkthrough & Guides Wiki

Monster Hunter World Walkthrough & Guides Wiki

The Legend of Zelda: Tears of the Kingdom Walkthrough & Guides Wiki

Persona 3 Reload Walkthrough & Guides Wiki

Cyberpunk 2077: Ultimate Edition Walkthrough & Guides Wiki
All rights reserved
©Gotcha Gotcha Games
The copyrights of videos of games used in our content and other intellectual property rights belong to the provider of the game.
The contents we provide on this site were created personally by members of the Game8 editorial department.
We refuse the right to reuse or repost content taken without our permission such as data or images to other sites.




![Animal Crossing: New Horizons Review [Switch 2] | Needlessly Crossing Over to a New Generation](https://img.game8.co/4391759/47d0408b0b8a892e453a0b90f54beb8a.png/show)

![Sea of Remnants Review [Wanderer Test] | Massive in More Ways Than One](https://img.game8.co/4411399/cf481c94bcc4609c0bf317d222142d05.png/thumb)